上傳檔案最基本的架構有三個重點:
- 上傳頁面(HTML)
- 處理檔案(PHP)
- 儲存上傳檔案的資料夾
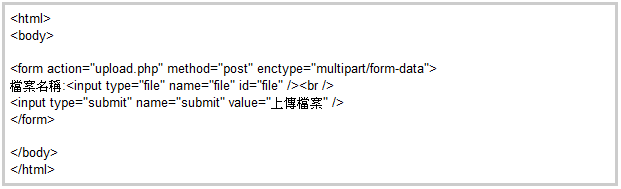
這個頁面是要給上傳檔案的人看的,必須包含表單(form)、上傳檔案的欄位以及一個上傳按鈕。

開啟程式碼頁面
注意表單 form 需要加上 enctype="multipart/form-data" 代表你要上傳檔案,input type="file" 這裡是上傳檔案的欄位。PHP 一次可以上傳多個檔案,這裡介紹單一檔案上傳,順利完成單一檔案上傳後,也可以嘗試看看多檔案上傳唷!
步驟二、建立一個資料夾來裝上傳的檔案
PHP 檔案上傳後會先放到一個暫存資料夾(tmp),再用 move_uploaded_file 將檔案移動到你的網站資料夾中,所以你必須建立好一個放檔案的資料夾在網站根目錄,我們暫時將這個資料夾命名為 upload。記得權限要設為可以寫入才能夠使用唷!通常預設是可以寫入,如果你待會上傳的檔案沒辦法寫入,就必須改一下資料夾權限。
步驟三、建立處理上傳檔案的 PHP 檔案 upload.php
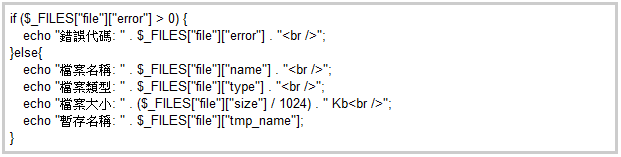
在寫程式碼之前需要先了解 PHP 怎麼判斷檔案的各種數據
- $_FILES["file"]["name"]:上傳檔案的原始名稱。
- $_FILES["file"]["type"]:上傳的檔案類型。
- $_FILES["file"]["size"]:上傳的檔案原始大小。
- $_FILES["file"]["tmp_name"]:上傳檔案後的暫存資料夾位置。
- $_FILES["file"]["error"]:如果檔案上傳有錯誤,可以顯示錯誤代碼。

開啟程式碼頁面
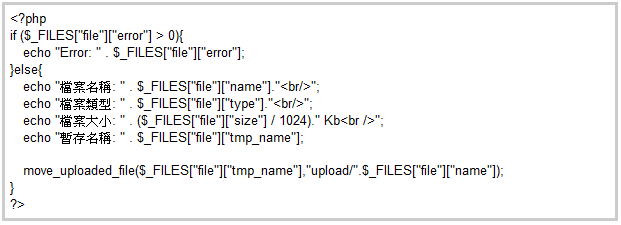
如果都沒有問題的話,接著我們開始加入「移動檔案到資料夾」的動作,此動作相當的重要,主要是將剛剛上傳到伺服器暫存資料夾的檔案正式移動到你的網站目錄底下,如此一來網友才看得到。
移動檔案請用 move_uploaded_file()
move_uploaded_file($_FILES["file"]["tmp_name"],"upload/".$_FILES["file"]["name"]);
將此 function 加到我們的程式碼中

開啟程式碼頁面
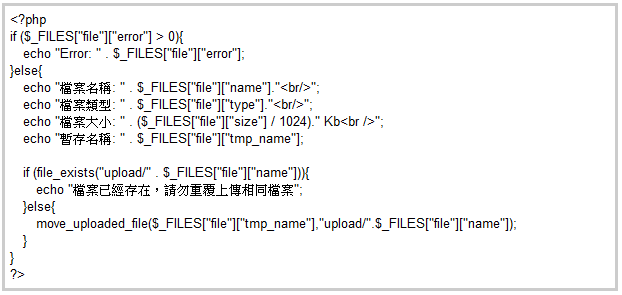
現在你已經可以將檔案上傳並順利移動到你的資料夾中囉!但是這樣其實並不完整,我們應該再加入檔案是否存在的判斷,避免有時候一個不小心重覆上傳相同的檔案,這裡可以採用 PHP 的 file_exists() 函式來判斷。

開啟程式碼頁面
相關連結