font-weight: bold;
除了 bold 之外,你還可以使用其他標示:
- normal:基本上就是預設字體,通常不需要特別寫出來。
- bolder:比粗體更粗一點的字體
- lighter:比預設字體更細的文字。
- 數字:直接給 400~900 的數字。400=normal;700=bold。

這個呈現出來的結果是在 IE 8 顯示的,lighter 在 FireFox 底下似乎沒什麼差別。
CSS粗體字使用實例
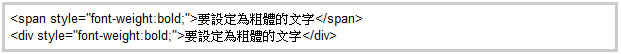
首先將你要設定為粗體字的文字用 div 或 span 包起來,你可以直接在 div 或 span 中下 style 的語法

開啟程式碼頁面
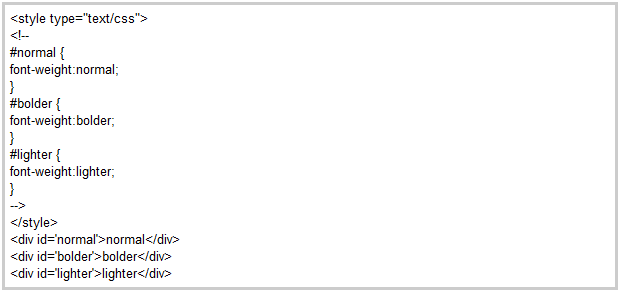
當然也可以透過 id 設定的方式一次管理大量的文字

當你的文字僅有幾個需要用粗體,其實 HTML 或 CSS 都可以,但是當你需要用到粗體字的量很大的時候,建議可以透過 CSS 的設定方式,直接管理大量的文字,對於提升工作效率非常有幫助。
其他 CSS 設定文字的語法參考