CSS用法
font-size:參數值;
常見文字大小設定範例
- font-size:13px;
- font-size:5em;
- font-size:1.2cm;
- font-size:xx-small;
- font-size:x-small;
- font-size:small;
- font-size:medium;
- font-size:large;
- font-size:x-large;
- font-size:xx-large;
- font-size:smaller;
- font-size:larger;
- font-size:200%;
- font-size:inherit;
注意:inherit 在目前的 IE 瀏覽器中並不支援,未來 IE 是否會支援目前尚未知道。
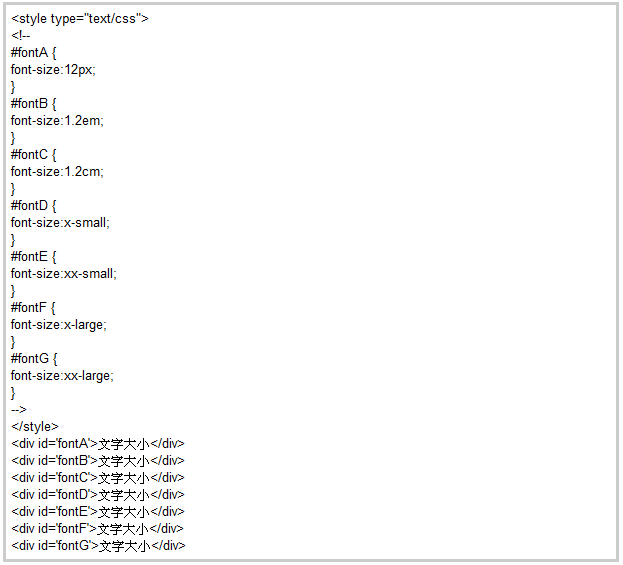
語法測試範例

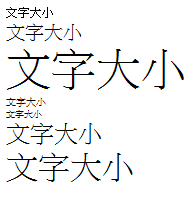
呈現結果如下

由範例語法中可以發現,只要將想改變大小的文字用 div 或 span 標籤包起來,就可以設定 font-size 的屬性了,可以個別設定每個文字或一次設定多個文字,對於管理版面風格非常有幫助。你也可以嘗試寫寫各種不同的屬性值,變換文字大小唷!
延伸閱讀參考資訊
- Wibibi: CSS font-size 設定文字大小