可以把電腦螢幕左右方向想成 x 軸,上下方向想成 y 軸,則兩眼面對電腦螢幕的這個方向就是 z 軸。z-index 指的就是這個方向,你可以設定為正數或負數,正數代表離你越近,負數則代表離你越遠。
要使用多個元素重疊的效果,必須使用到 position,設定你的元素位置,若沒有設定則元素會在網頁上呈現為一般的區塊,沒辦法重疊起來;position 可設定為 static、absolute、relative、fixed 以及 top、right、bottom、left,其他的目前在 z-index 沒有效果。
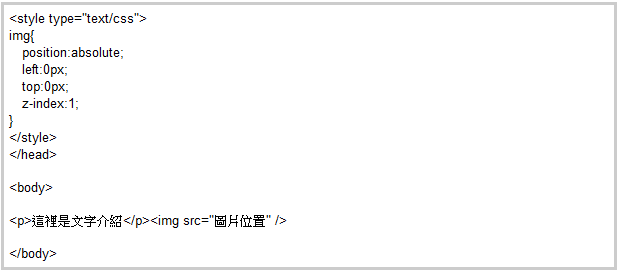
舉的實例來看

由範例中我們將圖片的 position 設定為 absolute,z-index 設為 1,所以圖片會將文字蓋住,如果將 z-index 設為 -1,則圖片會跑到文字後方,如下圖所示:
z-index:1

由於我們將 z-index 設為 1,圖片遮住了後面的文字,所以看不到文字。(兩個元素疊在一起)
z-index:-1

這張圖的 z-index 是 -1,所以圖片自然而然的跑到文字的後面囉!(兩個元素疊在一起)
多個元素堆疊特效
你可以透過 z-index 設計多個圖層堆疊的效果,每個圖層的位置用 position 做微調。
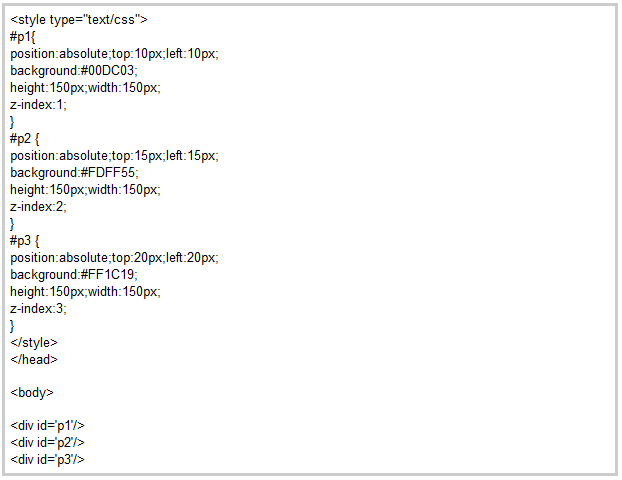
三個元素透過 z-index 重疊範例

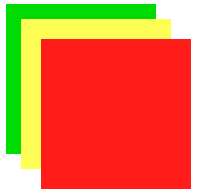
呈現結果

範例中我們將 p1 的 z-index 設為 1,p2 的 z-index 設為 2,p3 的 z-index 設為 3,所以疊起來的順序就是 p1 最後面,p2 在中間,p3 則跑到最上面,你也可以嘗試看看,將每個元素改為圖片模式下去做做看,或圖片搭配文字的效果。
延伸閱讀