CSS 語法
<style language='text/css'>
.table_test{
border:3px #FFAC55 double;
padding:5px;
}
.table_test td{
font-size:13px;
color:pink;
}
.table_test td.red{
font-size:13px;
color:red;
}
.table_test td.green{
font-size:13px;
color:green;
}
.table_test td.blue{
font-size:13px;
color:blue;
}
</style>
.table_test{
border:3px #FFAC55 double;
padding:5px;
}
.table_test td{
font-size:13px;
color:pink;
}
.table_test td.red{
font-size:13px;
color:red;
}
.table_test td.green{
font-size:13px;
color:green;
}
.table_test td.blue{
font-size:13px;
color:blue;
}
</style>
HTML Table 程式碼
<table class="table_test" rules="all" cellpadding='5';>
<tr><td>表格內容 1</td><td>表格內容 2</td><td>表格內容 3</td></tr>
<tr><td class='red'>表格內容 4</td><td class='green'>表格內容 5</td><td class='blue'>表格內容 6</td></tr>
</table>
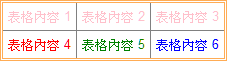
範例呈現結果如<tr><td>表格內容 1</td><td>表格內容 2</td><td>表格內容 3</td></tr>
<tr><td class='red'>表格內容 4</td><td class='green'>表格內容 5</td><td class='blue'>表格內容 6</td></tr>
</table>

只要將 css 語法與 HTML Table 程式碼依序寫入一個空白 html 檔案,並存成 test.html 再用瀏覽器開啟就可以看到範例呈現的結果,稍微解釋一下,css 第一組中的 border 是表格邊框、padding 是內距、接著我們將設定了三組 td 的 class,用來表現不同的欄位文字大小與顏色,color 後面可以接顏色的英文單字名稱,也可以選用 Wibibi 所提供的色碼表上的十六進位顏色碼(由此開啟新視窗瀏覽色碼表),font-size 是文字的大小,數字越大則文字越大。
HTML Table 程式碼就是一個簡單的兩行三欄位的表格,每組 <tr></tr> 標籤帶表一行,每組 <td></td> 標籤則帶表一個欄位,我們先預設每個欄位(也就是 td)內的文字顏色為粉紅色(color:pink),然後在第二行中的每個欄位,都加上一個不同的 class,讓欄位表現出一開始就寫好的 css 語法,從左邊開始依序為紅色、綠色以及藍色的文字,若未設 class 的欄位,就以預設的粉紅色呈現。
延伸閱讀