- margin-top:設定上邊界距離。
- margin-left:設定左邊界距離。
- margin-right:設定右邊界距離。
- margin-bottom:設定下邊界距離。
margin 的值
margin可以的值有 auto、長度單位與 %,各種値應用範圍不一定相同
- margin:auto; //代表讓瀏覽器自己去設定。
- margin:長度單位; //就是給數字跟單位,單位可以是 em、px、pt 等値。
- margin:%; //讓瀏覽器自己去設定,跟邊界元素有關。

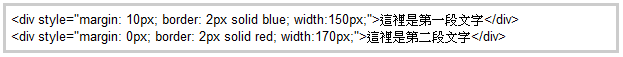
開啟程式碼頁面
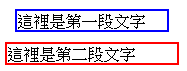
呈現結果

在這個範例中我們只設定了一個 margin,用以代表四個邊界都是一樣的,語法中的 border 指的是邊框,第一段文字的邊框設為 2px 以及藍色,第二段文字的邊框設為 2px 紅色,這樣比較容易看出兩個 div 元素的差異。在第一段文字的 margin 設為 10px,所以他四個邊界外距都是 10px,主要兩個元素比較可以看到藍色邊框與紅色邊框有一段 10px 的距離。
css margin 簡短的寫法
也許有人會問,每次都分別對四個邊設定,那不就每次都要寫四次 margin,有夠累的啦!別擔心,其實有簡單的寫法唷!
- margin:上邊界 右邊界 下邊界 左邊界;
- margin:上下邊界 左右邊界;
Example A
margin:10px 20px 10px 20px;
等同於
margin-top:10px;
margin-right:20px;
margin-bottom:10px;
margin-left:20px;
Example B
margin:20px 10px;
這代表的是上邊界與下邊界都是 20px,左右邊界都是 10px,等同於
margin-top:20px;
margin-right:10px;
margin-bottom:20px;
margin-left:10px;
Example C
margin:10px;
這代表每個邊界都是 10px,等同於
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
Example D
有人會問 margin 可以是負値嗎?答案是可以的,如果位置有跟其他元素交錯到會覆蓋到其他元素。
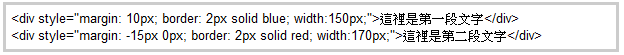
以相同的範例程式碼修改

開啟程式碼頁面
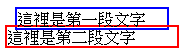
這次我們將第二段文字的 margin 上下邊界設為 -15px 讓他去覆蓋到第一段元素的部分,呈現結果如下

延伸閱讀外部連結