CSS DIV 區塊基本語法
<div> ... 區塊內容 ... </div>
一個標準的 DIV 區塊必須由 <div> 標籤開始,至 </div> 標籤結束,大小寫都可以,<DIV> 與 <div> 原則上是同樣的意思,另外,在開頭的 <div> 標籤內,可以使用 id、style 等參數來修改 DIV 區塊與其他元素的差異以及呈現風格。用 DIV 做網頁排版範例
<header>
<body>
...<div>網頁元素 A</div>...
...<div>網頁元素 B</div>...
...<div>網頁元素 C</div>...
</body>
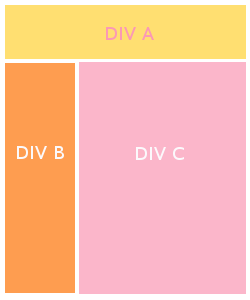
這是一個很基本的 CSS DIV 網頁排版範例,其中有許多個網頁元素,我們可以將網頁元素 A 的區塊用來擺放網頁標頭區、網頁元素 B 用來放左邊欄、網頁元素 C 用來放網頁主要內容,就可以構成一個簡單的兩欄式網頁架構,大致像下圖這樣。<body>
...<div>網頁元素 A</div>...
...<div>網頁元素 B</div>...
...<div>網頁元素 C</div>...
</body>

DIV 區塊內的文字顏色
<div style="color:blue;">藍色的文字</div>
範例輸出藍色的文字
我們透過 DIV 標籤內的 style 參數,套用了 CSS color 文字顏色的設計技巧,將 DIV 區塊內的預設文字顏色改為藍色,若網頁內有許多不同的 DIV 區塊,就可以讓每個不同區塊的文字呈現不同的顏色,您也可以在《色碼表》上找到更多不同的顏色來修改。延伸閱讀