第一種 div 置中方法,適用於 FireFox、Chrome、Opera,真是太棒了!
margin: 0px auto;
第二種 div 置中方法,IE8 適用
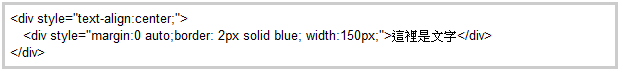
要在 IE8 成功置中可以用兩個 div 相互合作,外面的 div 要設定 text-align:center,讓包在裡面的 div 可以順利置中

開啟程式碼頁面
第三種 div 置中方法,適用於 IE7
*margin: 0px auto;
第四種 div 置中方法,適用於 IE6
_margin: 0px auto;
總結
搞不懂為什麼一個簡單的 div 置中,各家瀏覽器都有共識,唯獨 ie 要跟人家不一樣,而且 ie6~ie8 竟然就要三種不同的寫法 .......
延伸閱讀相關外部網頁