幾個必會的技巧語法
Point1、HTML textarea 文字輸入欄位語法(詳細:表單文字輸入欄位 textarea)
<textarea name="欄位名稱" style="欄位樣式">欄位內容</textarea>
Point2、CSS border 邊框設計語法(詳細:CSS border 邊框設計)border: 邊框粗細 邊框顏色 邊框樣式;
以上兩個重要語法請確實熟悉,只要把 CSS 的 border 屬性套用到 HTML textarea 就可以隨心所欲的修改多行文字輸入欄位的邊框顏色與樣式,我們會在範例中多呈現幾個不同效果給各位讀者參考。HTML textarea 表單多行文字輸入欄位的邊框顏色與樣式設計範例
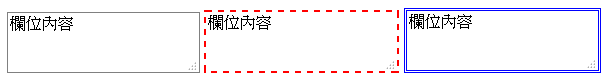
<textarea name="欄位名稱" style="border:1px gray solid;">欄位內容</textarea>
<textarea name="欄位名稱" style="border:2px red dashed;">欄位內容</textarea>
<textarea name="欄位名稱" style="border:3px blue double;">欄位內容</textarea>
範例的實際視覺效果<textarea name="欄位名稱" style="border:2px red dashed;">欄位內容</textarea>
<textarea name="欄位名稱" style="border:3px blue double;">欄位內容</textarea>

更多 HTML textarea 設計