基礎語法
HTML textarea 的語法(詳細用法參閱:表單文字輸入欄位 textarea)
<textarea name="欄位名稱" style="欄位顯示樣式設定">欄位文字內容</textarea>
CSS background-color 屬性語法(詳細用法參閱:CSS background-color 背景顏色)background-color: 背景顏色設定
我們會在範例中把 CSS 的 background-color 屬性套用到 HTML textarea 的語法中,藉此調整文字欄位內的背景顏色。HTML textarea 表單多行文字輸入欄位背景顏色設計範例
<style type="text/css">
#DIV1{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:silver;
}
#DIV2{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:orange;
}
#DIV3{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:#C9FFC9;
}
</style>
<textarea id="DIV1">這是銀色的背景顏色</textarea>
<textarea id="DIV2">這是橘色的背景顏色</textarea>
<textarea id="DIV3">這是 #C9FFC9 的背景顏色</textarea>
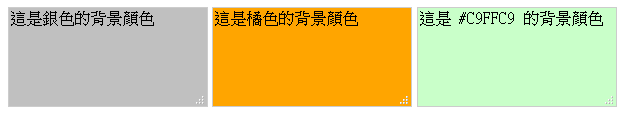
範例呈現的背景顏色效果#DIV1{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:silver;
}
#DIV2{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:orange;
}
#DIV3{
width:200px;
height:100px;
border:1px #ccc solid;
background-color:#C9FFC9;
}
</style>
<textarea id="DIV1">這是銀色的背景顏色</textarea>
<textarea id="DIV2">這是橘色的背景顏色</textarea>
<textarea id="DIV3">這是 #C9FFC9 的背景顏色</textarea>

以上就是 HTML textarea 表單多行文字輸入欄位背景顏色設計的技巧,有了這樣的技巧,設計出來的 textarea 就不再是一成不變囉!
更多 HTML textarea 設計技巧