基礎關鍵語法
HTML textarea 表單多行文字輸入欄位語法(詳細參閱:表單文字輸入欄位 textarea)
<textarea name="欄位名稱" style="欄位樣式">這裡是內容</textarea>
CSS font-size 屬性語法(詳細參閱:CSS 透過 font-size 屬性設定文字大小)font-size: 文字大小;
當你熟悉了以上兩個關鍵語法,咱們就可以進入套用至範例的步驟,我們會將 CSS 的 font-size 套用在 textarea 語法中 style 的地方,讓瀏覽器知道我們要用 CSS 的語法來設定欄位的文字大小,請看範例。HTML textarea 表單多行文字輸入欄位內文字大小設計範例
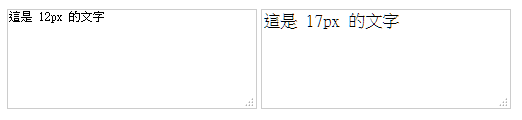
<textarea style="font-size:12px;width:250px;height:100px;">這是 12px 的文字</textarea>
<textarea style="font-size:17px;width:250px;height:100px;">這是 17px 的文字</textarea>
範例的實際效果<textarea style="font-size:17px;width:250px;height:100px;">這是 17px 的文字</textarea>

更多 HTML textarea 設計